开始使用
环境要求
代码获取
- 可以直接去
github进行下载。 - 可以直接
git clone代码进行开发。 - 可以使用
fork代码到自己的仓库进行开发。 - 可以使用
degit进行下载(⭐️推荐)。
如下:
shell
# clone代码
git clone https://github.com/antdv-pro/antdv-pro.git [your project name]
# 切换到项目目录
cd [your project name]
# 安装依赖
pnpm install
# clone代码
git clone https://github.com/antdv-pro/antdv-pro.git [your project name]
# 切换到项目目录
cd [your project name]
# 安装依赖
pnpm installbash
# 安装degit
npm i -g degit
# 拉取代码
degit antdv-pro/antdv-pro [your project name]
# 切换到项目目录
cd [your project name]
# 安装依赖
pnpm install
# 安装degit
npm i -g degit
# 拉取代码
degit antdv-pro/antdv-pro [your project name]
# 切换到项目目录
cd [your project name]
# 安装依赖
pnpm install包管理
自v1.0.0-beta版本开始废弃,你可以使用任何包工具安装
因为项目比较特殊,默认情况下我们使用了monorepo的多包管理的方式,所以我们使用pnpm进行包管理。
如果你没有安装pnpm,参考pnpm.io进行安装。
安装依赖
由于开启了多包管理,所以如果需要增加依赖安装的命令有些小小的不同。
bash
## 给项目安装生产环境依赖
pnpm add [package name] -w
## 给项目安装开发环境依赖
pnpm add [package name] -Dw
## 给servers安装生产环境依赖
pnpm add [package name] -F servers
## 给packages安装生产环境依赖
pnpm add [package name] -D -F packages## 给项目安装生产环境依赖
pnpm add [package name] -w
## 给项目安装开发环境依赖
pnpm add [package name] -Dw
## 给servers安装生产环境依赖
pnpm add [package name] -F servers
## 给packages安装生产环境依赖
pnpm add [package name] -D -F packages[packahe name]替换成你需要安装的包名即可。
开发工具配置
VSCode(⭐️推荐)
本项目推荐使用VSCode进行开发,需要安装的插件如下:
- Vue Language Features (Volar) - Vue服务插件
- TypeScript Vue Plugin (Volar) - Vue 的TS服务插件
- Volar Takeover Mode - Volar Takeover 模式配置
- ESLint - 代码规范工具
- UnoCSS - unocss 写法提示插件
- 配置对当前项目的
eslint的自动保存。
在你的项目根目录下创建一个.vscode/settings.json的文件(如果存在这个文件,直接修改即可)。
json
{
// Enable the ESlint flat config support
"eslint.experimental.useFlatConfig": true,
// Disable the default formatter, use eslint instead
"prettier.enable": false,
"editor.formatOnSave": false,
// Auto fix
"editor.codeActionsOnSave": {
"source.fixAll": "explicit",
"source.organizeImports": "never"
},
// Silent the stylistic rules in you IDE, but still auto fix them
"eslint.rules.customizations": [
{ "rule": "style/*", "severity": "off" },
{ "rule": "*-indent", "severity": "off" },
{ "rule": "*-spacing", "severity": "off" },
{ "rule": "*-spaces", "severity": "off" },
{ "rule": "*-order", "severity": "off" },
{ "rule": "*-dangle", "severity": "off" },
{ "rule": "*-newline", "severity": "off" },
{ "rule": "*quotes", "severity": "off" },
{ "rule": "*semi", "severity": "off" }
],
// Enable eslint for all supported languages
"eslint.validate": [
"javascript",
"javascriptreact",
"typescript",
"typescriptreact",
"vue",
"html",
"markdown",
"json",
"jsonc",
"yaml"
]
}{
// Enable the ESlint flat config support
"eslint.experimental.useFlatConfig": true,
// Disable the default formatter, use eslint instead
"prettier.enable": false,
"editor.formatOnSave": false,
// Auto fix
"editor.codeActionsOnSave": {
"source.fixAll": "explicit",
"source.organizeImports": "never"
},
// Silent the stylistic rules in you IDE, but still auto fix them
"eslint.rules.customizations": [
{ "rule": "style/*", "severity": "off" },
{ "rule": "*-indent", "severity": "off" },
{ "rule": "*-spacing", "severity": "off" },
{ "rule": "*-spaces", "severity": "off" },
{ "rule": "*-order", "severity": "off" },
{ "rule": "*-dangle", "severity": "off" },
{ "rule": "*-newline", "severity": "off" },
{ "rule": "*quotes", "severity": "off" },
{ "rule": "*semi", "severity": "off" }
],
// Enable eslint for all supported languages
"eslint.validate": [
"javascript",
"javascriptreact",
"typescript",
"typescriptreact",
"vue",
"html",
"markdown",
"json",
"jsonc",
"yaml"
]
}开启后在修改代码后保存,会自动格式化代码。如果不能格式化,请检查是否与全局配置的setting.json文件冲突。
- 代码爆红问题
如果你的代码爆红,可以尝试以下几种方式解决:
- 没有开启volar takeover模式。
- 没有禁用vetur插件。
- 重启vscode进入任意一个vue文件查看右下角是否显示
vue takeover的标识,不显示代表没有配置成功
WebStorm
使用最新版本的webstorm对vue3 + ts5.x的支持目前仍然存在一些问题,建议使用VSCode进行开发。
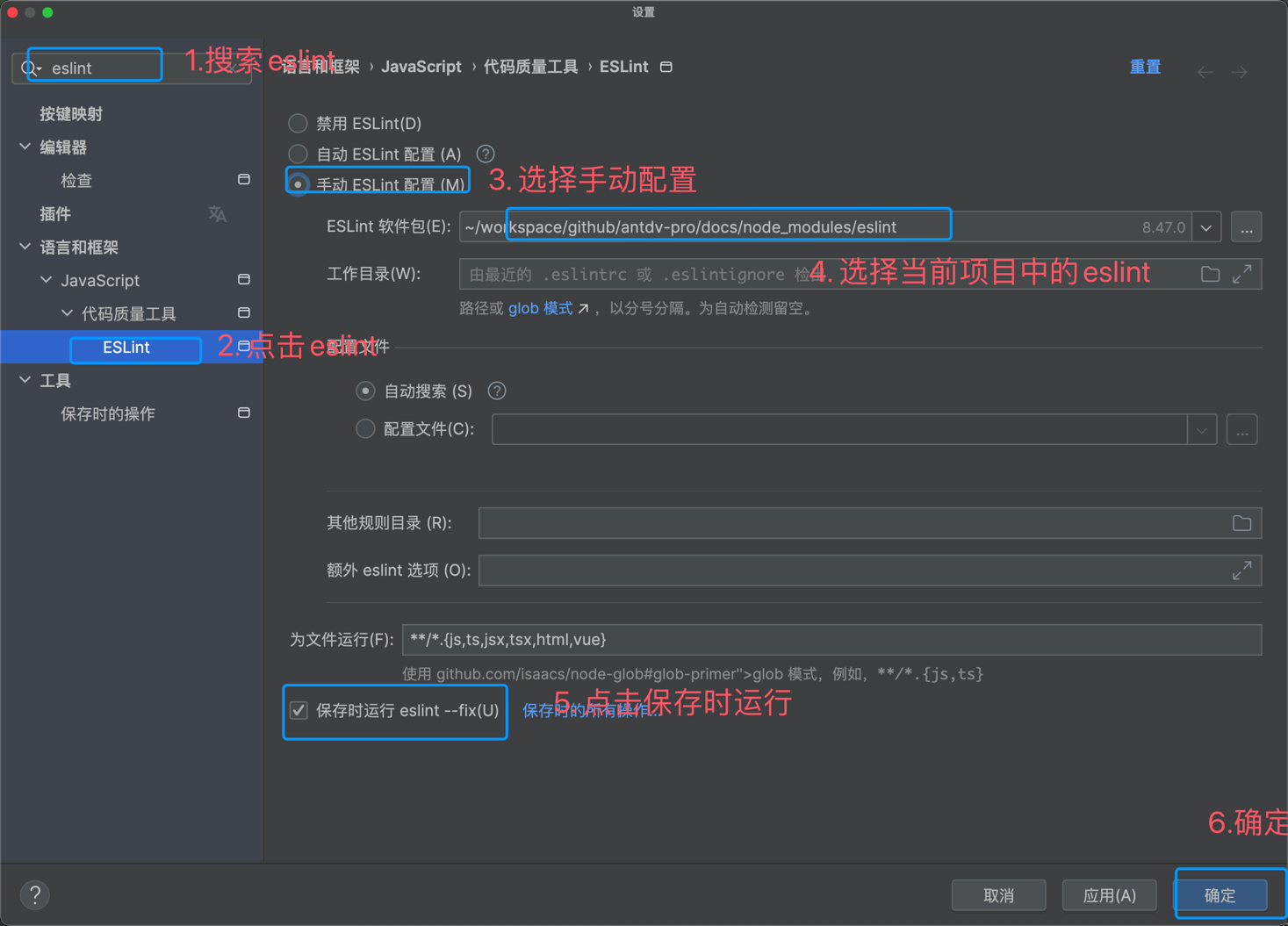
配置ESLint
在webstorm中只需要配置eslint即可,在Settings中搜索:Eslint,然后做如下的配置:

这样就完成了webstorm的保存项目自动格式化的功能。
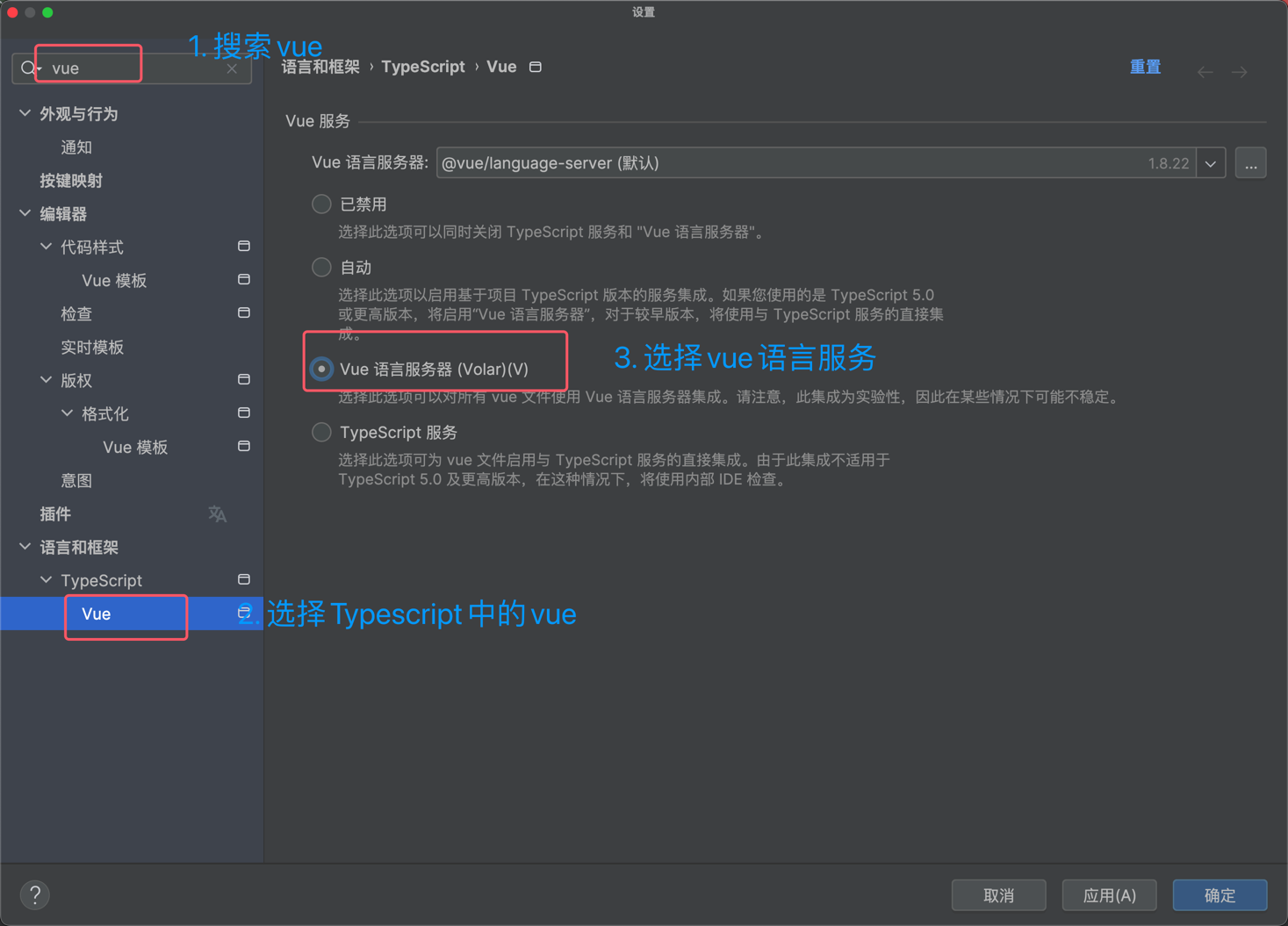
配置Volar
在webstorm 2023.2以及更高的版本中,对volar提供了支持,我们可以通过配置volar来对vue3进行支持。

目录结构
antdv-pro
├─ public ## 静态资源文件夹
├─ scripts ## 工程脚本文件
├─ themes ## 主题文件夹
├─ servers ## nitro mock服务文件夹
├─ types ## 类型声明文件夹
├─ src ## 主项目文件夹
│ ├─ App.vue ## 组件入口
│ ├─ assets ## 静态资源文件夹
│ ├─ components ## 组件文件夹会这里的组件会自动导入
│ ├─ composables ## 组合式api文件夹,默认会自动导入
│ ├─ config ## 配置文件夹
│ │ └─ default-setting.ts ## 主题配置文件
│ ├─ layouts ## 布局文件夹
│ ├─ main.ts ## 项目整体入口
│ ├─ pages ## 页面文件夹
│ ├─ router ## 路由配置文件
│ │ ├─ dynamic-routes.ts ## 动态路由文件夹,这里面配置的会同步生成菜单
│ │ ├─ generate-route.ts ## 生成动态路由结构
│ │ ├─ router-guard.ts ## 路由拦截
│ │ └─ static-routes.ts ## 静态路由
│ ├─ stores ## pinia配置文件夹,默认支持自动导入
│ └─ utils ## 工具函数
├─ .env ## 默认环境配置文件
├─ .env.development ## 开发环境配置文件
├─ .eslintignore ## eslint忽略文件
├─ .eslintrc ## eslint配置文件
├─ index.html
├─ tsconfig.json ## ts配置文件
├─ tsconfig.node.json ## vite.config.ts的ts配置
├─ package.json ## 依赖描述文件
├─ pnpm-lock.yaml ## pnpm包管理版本锁定文件
├─ unocss.config.ts ## unocss配置文件
├─ vercel.json ## 发布到vercel配置文件
└─ vite.config.ts ## vite配置文件antdv-pro
├─ public ## 静态资源文件夹
├─ scripts ## 工程脚本文件
├─ themes ## 主题文件夹
├─ servers ## nitro mock服务文件夹
├─ types ## 类型声明文件夹
├─ src ## 主项目文件夹
│ ├─ App.vue ## 组件入口
│ ├─ assets ## 静态资源文件夹
│ ├─ components ## 组件文件夹会这里的组件会自动导入
│ ├─ composables ## 组合式api文件夹,默认会自动导入
│ ├─ config ## 配置文件夹
│ │ └─ default-setting.ts ## 主题配置文件
│ ├─ layouts ## 布局文件夹
│ ├─ main.ts ## 项目整体入口
│ ├─ pages ## 页面文件夹
│ ├─ router ## 路由配置文件
│ │ ├─ dynamic-routes.ts ## 动态路由文件夹,这里面配置的会同步生成菜单
│ │ ├─ generate-route.ts ## 生成动态路由结构
│ │ ├─ router-guard.ts ## 路由拦截
│ │ └─ static-routes.ts ## 静态路由
│ ├─ stores ## pinia配置文件夹,默认支持自动导入
│ └─ utils ## 工具函数
├─ .env ## 默认环境配置文件
├─ .env.development ## 开发环境配置文件
├─ .eslintignore ## eslint忽略文件
├─ .eslintrc ## eslint配置文件
├─ index.html
├─ tsconfig.json ## ts配置文件
├─ tsconfig.node.json ## vite.config.ts的ts配置
├─ package.json ## 依赖描述文件
├─ pnpm-lock.yaml ## pnpm包管理版本锁定文件
├─ unocss.config.ts ## unocss配置文件
├─ vercel.json ## 发布到vercel配置文件
└─ vite.config.ts ## vite配置文件CURD实例
在/pages/dashbord/analytsis.vue中,我们添加了一个CRUD的实例,这个实例是基于axios进行封装的,可以参考使用。
移除实例
如果不需要这个实例,可以直接将components/analysis-modal.vue和components/interface.ts文件删除,然后在/pages/dashbord/analytsis.vue中做如下的替换即可:
vue
<script lang="ts" setup>
</script>
<template>
<div>
<h1>分析页</h1>
</div>
</template><script lang="ts" setup>
</script>
<template>
<div>
<h1>分析页</h1>
</div>
</template>